语义化标签
TIP
语义化的含义就是用正确的标签做正确的事情,html 语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;在没有样式 CCS 情况下也以一种文档格式显示,并且是容易阅读的。 搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。 无语义 元素实例: <div> 和 <span> - 无需考虑内容. 语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容. 
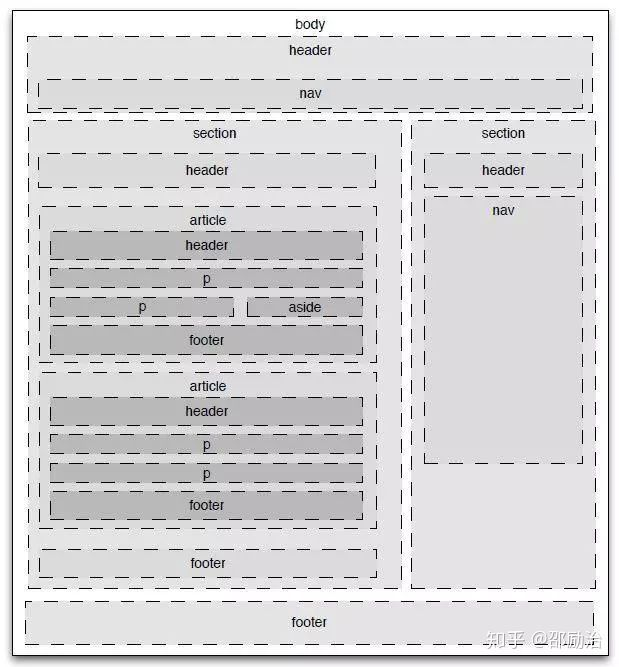
一些常见语义化标签举例:
1: <section> 元素
一个 SECTION 是内容的主题分组,通常带有标题
html
<section>
<h1>WWF</h1>
<p>The World WIde Fund for Nature (WWF) is ....</p>
</section>2:<article> 元素
一个 <article> 本身应有意义,应该可以脱离网站的其他部分独立阅读
html
<article>
<h1>What Does WWF Do?</h1>
<p>
WWF's mission is to stop the degradation of our planet's natural environment, and build a future
in which humans live in harmony with nature.
</p>
</article>3:<header> 元素
<header> 元素用于指定标题,它可以为:
- HTML DOCUMENT
- SECTION
- ARTICLE
等标签指定标题。
html
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>
WWF's mission is to stop the degradation of our planet's natural environment, and build a future
in which humans live in harmony with nature.
</p>
</article>4:<footer> 元素
html
<footer>
<p>Posted by: Hege Refsnes</p>
<p>
Contact information:
<a href="mailto:someone@example.com">someone@example.com</a>
.
</p>
</footer>5:<nav> 元素
html
<nav>
<a href="/html/">HTML</a>
|
<a href="/css/">CSS</a>
|
<a href="/js/">JavaScript</a>
|
<a href="/jquery/">jQuery</a>
</nav>6:<aside> 元素
html
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>总结 语义化标签其实就是用更合适的标签代替<div> 和 <span>,语义元素能够清楚的描述其意义给浏览器和开发者。